Ocena wpisu
5/5
Spis treści
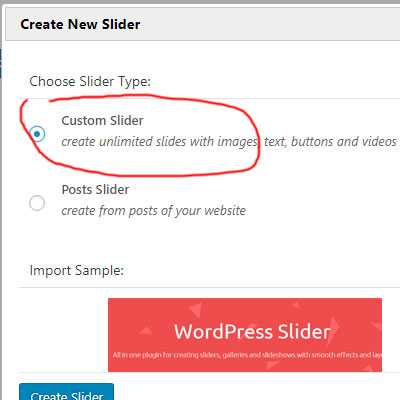
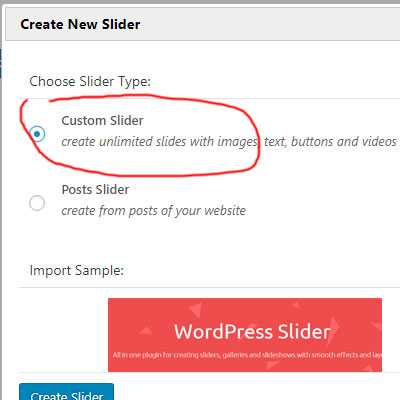
W nagraniu poniżej pokażę Ci jak za darmo, szybko i w prosty sposób zrobić na stronie internetowej slider ze zmieniającymi się zdjęciami, tekstem czy przyciskiem „Call To Action”. Do zrobienia takiego slidera potrzebna będzie darmowa wtyczka WordPress, wystarczy kliknąć w niej nazwę, by ją pobrać Responsive Slider by MotoPress Używałem większość popularnych darmowych wtyczek do zrobienia slidera, i powiem Ci, że ta wtyczka jest prosta w obsłudze i w darmowej wersji oferuje wiele ciekawych opcji. Poniżej film jak zrobić slider krok po kroku a pod film wersja tekstowa wpisu, gdzie zamieściłem najważniejsze ustawienia wtyczki. Zapraszam. Następnie klikamy w „create slider” i „Custom Slider”:
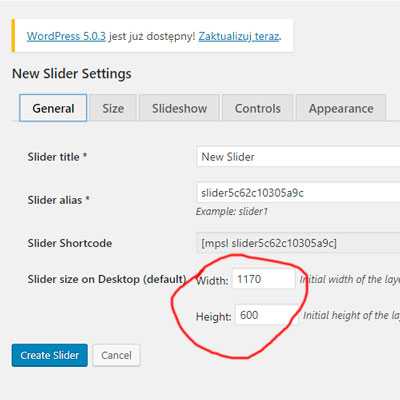
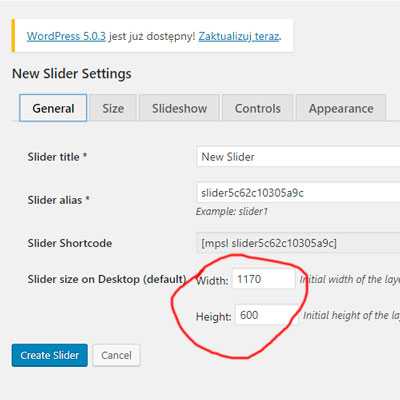
Następnie klikamy w „create slider” i „Custom Slider”:  Jeśli chcesz utworzyć slider ze zmieniających się postów z Twojego bloga kliknij druga opcję „Posts Slider” Następnie przechodzimy do ustawień slidera. W zakładce „General” ustawiamy szerokość i wysokość slidera:
Jeśli chcesz utworzyć slider ze zmieniających się postów z Twojego bloga kliknij druga opcję „Posts Slider” Następnie przechodzimy do ustawień slidera. W zakładce „General” ustawiamy szerokość i wysokość slidera:  Jeśli chcesz, by Twój Slider wyświetlał się na całym ekranie wejdź w zakładkę „Size”:
Jeśli chcesz, by Twój Slider wyświetlał się na całym ekranie wejdź w zakładkę „Size”:  W zakładce „Slideshow” ustawiamy długość pokazującego się slajdu, długość animacji oraz rodzaj animacji (mamy do wyboru Fade, Slide, Slide up). W kolejnej zakładce „Conrols” możemy zaznaczyć, czy chcemy w naszym sliderze strzałki.
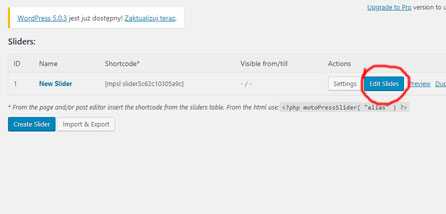
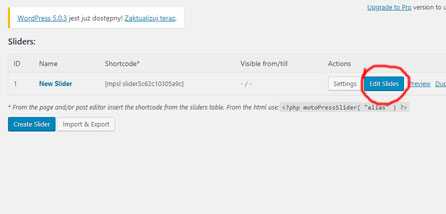
W zakładce „Slideshow” ustawiamy długość pokazującego się slajdu, długość animacji oraz rodzaj animacji (mamy do wyboru Fade, Slide, Slide up). W kolejnej zakładce „Conrols” możemy zaznaczyć, czy chcemy w naszym sliderze strzałki. W następnym kroku klikamy „Edit Slides”:
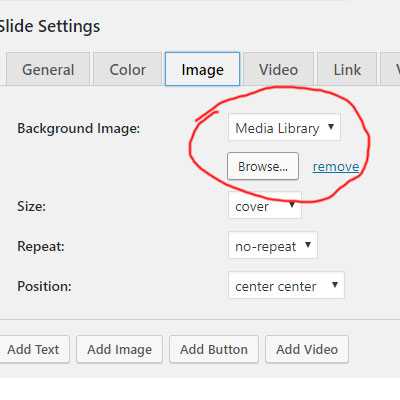
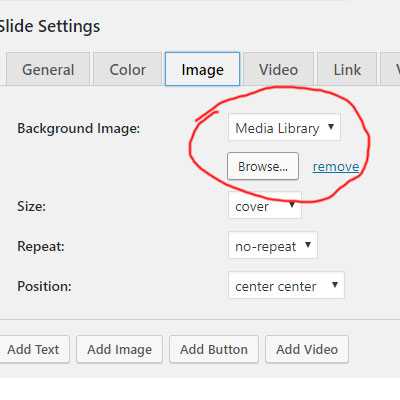
W następnym kroku klikamy „Edit Slides”:  I klikamy „New Slide” Klikamy potem w zakładkę „Image” i wybieramy zdjęcie do tła dla naszego slajdu:
I klikamy „New Slide” Klikamy potem w zakładkę „Image” i wybieramy zdjęcie do tła dla naszego slajdu:  Mamy, tło czas dodać tekst, pod zdjęciem mamy przycisk „Add Text”:
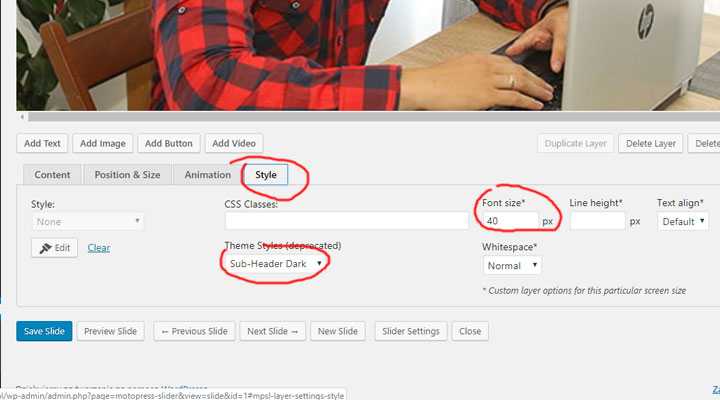
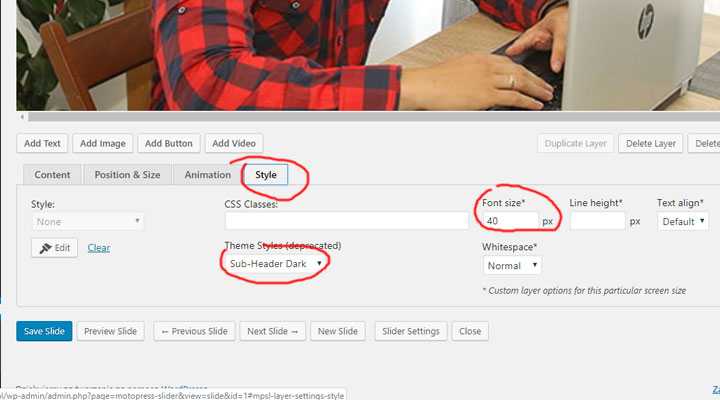
Mamy, tło czas dodać tekst, pod zdjęciem mamy przycisk „Add Text”:  Okienko z tekstem jest pierwotnie bardzo małe, i nieczytelne. By zwiększyć czcionkę i zmienić tło tekstu wchodzimy w „Style”, gdzie zmieniamy wielkość czcionki, kolor tekstu i tła:
Okienko z tekstem jest pierwotnie bardzo małe, i nieczytelne. By zwiększyć czcionkę i zmienić tło tekstu wchodzimy w „Style”, gdzie zmieniamy wielkość czcionki, kolor tekstu i tła:  W darmowej wersji wtyczki możemy ustawić czarny napis na jasnym tle lub biały napis na ciemnym tle. Jeśli ustawisz tak jak powyżej Twój slider będzie wyglądał tak:
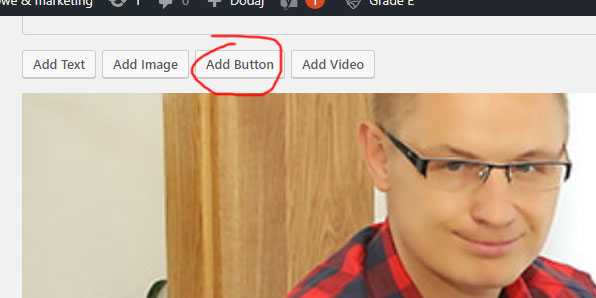
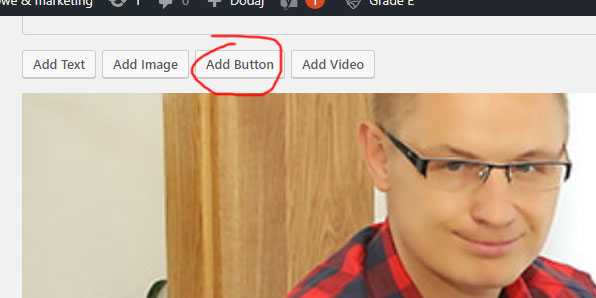
W darmowej wersji wtyczki możemy ustawić czarny napis na jasnym tle lub biały napis na ciemnym tle. Jeśli ustawisz tak jak powyżej Twój slider będzie wyglądał tak:  Pozostało na nasz slider nanieść jeszcze przycisk wzywający do działania czyli „Call To Action”. W tym celu wchodzimy w „Add Button”:
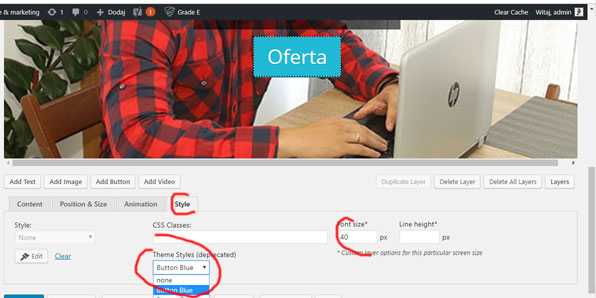
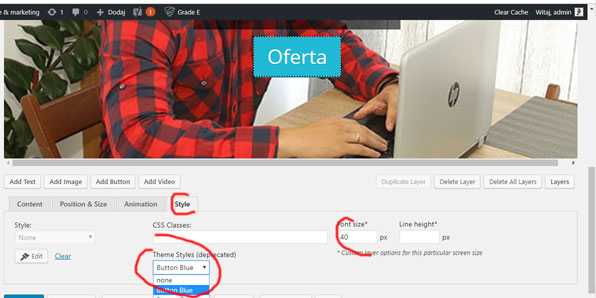
Pozostało na nasz slider nanieść jeszcze przycisk wzywający do działania czyli „Call To Action”. W tym celu wchodzimy w „Add Button”:  I tak jak w przypadku tekstu, nasz przycisk domyślnie jest mały i dość brzydki. By zmienić jego wygląd wchodzimy w zakładkę „Style”:
I tak jak w przypadku tekstu, nasz przycisk domyślnie jest mały i dość brzydki. By zmienić jego wygląd wchodzimy w zakładkę „Style”:  Gdy wszystko jest ok klikamy w „Save Slide” i zabieramy się za tworzenie drugiego slajdu klikają „New Slide”:
Gdy wszystko jest ok klikamy w „Save Slide” i zabieramy się za tworzenie drugiego slajdu klikają „New Slide”:  I to wszystko, sam widzisz, że zrobienia ładnie wyglądającego slidera na stronie jest proste. Jeśli masz pytania pisz do mnie śmiało: dariuszpichalski@gmail.com
I to wszystko, sam widzisz, że zrobienia ładnie wyglądającego slidera na stronie jest proste. Jeśli masz pytania pisz do mnie śmiało: dariuszpichalski@gmail.com
Zainstalowałem wtyczkę, i co dalej?
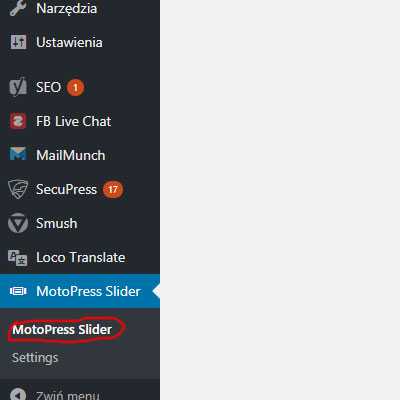
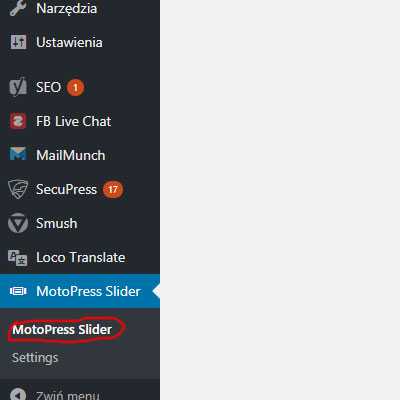
Szukamy w kokpicie WordPress wtyczkę MotoPress i wchodzimy w pierwszą zakładkę jak na zdjęciu poniżej: Następnie klikamy w „create slider” i „Custom Slider”:
Następnie klikamy w „create slider” i „Custom Slider”:  Jeśli chcesz utworzyć slider ze zmieniających się postów z Twojego bloga kliknij druga opcję „Posts Slider” Następnie przechodzimy do ustawień slidera. W zakładce „General” ustawiamy szerokość i wysokość slidera:
Jeśli chcesz utworzyć slider ze zmieniających się postów z Twojego bloga kliknij druga opcję „Posts Slider” Następnie przechodzimy do ustawień slidera. W zakładce „General” ustawiamy szerokość i wysokość slidera:  Jeśli chcesz, by Twój Slider wyświetlał się na całym ekranie wejdź w zakładkę „Size”:
Jeśli chcesz, by Twój Slider wyświetlał się na całym ekranie wejdź w zakładkę „Size”:  W zakładce „Slideshow” ustawiamy długość pokazującego się slajdu, długość animacji oraz rodzaj animacji (mamy do wyboru Fade, Slide, Slide up). W kolejnej zakładce „Conrols” możemy zaznaczyć, czy chcemy w naszym sliderze strzałki.
W zakładce „Slideshow” ustawiamy długość pokazującego się slajdu, długość animacji oraz rodzaj animacji (mamy do wyboru Fade, Slide, Slide up). W kolejnej zakładce „Conrols” możemy zaznaczyć, czy chcemy w naszym sliderze strzałki.Czas zrobić pierwszy slajd
W tym celu wchodzimy w kokpicie WordPress w zakładkę MotoPress Slider: W następnym kroku klikamy „Edit Slides”:
W następnym kroku klikamy „Edit Slides”:  I klikamy „New Slide” Klikamy potem w zakładkę „Image” i wybieramy zdjęcie do tła dla naszego slajdu:
I klikamy „New Slide” Klikamy potem w zakładkę „Image” i wybieramy zdjęcie do tła dla naszego slajdu:  Mamy, tło czas dodać tekst, pod zdjęciem mamy przycisk „Add Text”:
Mamy, tło czas dodać tekst, pod zdjęciem mamy przycisk „Add Text”:  Okienko z tekstem jest pierwotnie bardzo małe, i nieczytelne. By zwiększyć czcionkę i zmienić tło tekstu wchodzimy w „Style”, gdzie zmieniamy wielkość czcionki, kolor tekstu i tła:
Okienko z tekstem jest pierwotnie bardzo małe, i nieczytelne. By zwiększyć czcionkę i zmienić tło tekstu wchodzimy w „Style”, gdzie zmieniamy wielkość czcionki, kolor tekstu i tła:  W darmowej wersji wtyczki możemy ustawić czarny napis na jasnym tle lub biały napis na ciemnym tle. Jeśli ustawisz tak jak powyżej Twój slider będzie wyglądał tak:
W darmowej wersji wtyczki możemy ustawić czarny napis na jasnym tle lub biały napis na ciemnym tle. Jeśli ustawisz tak jak powyżej Twój slider będzie wyglądał tak:  Pozostało na nasz slider nanieść jeszcze przycisk wzywający do działania czyli „Call To Action”. W tym celu wchodzimy w „Add Button”:
Pozostało na nasz slider nanieść jeszcze przycisk wzywający do działania czyli „Call To Action”. W tym celu wchodzimy w „Add Button”:  I tak jak w przypadku tekstu, nasz przycisk domyślnie jest mały i dość brzydki. By zmienić jego wygląd wchodzimy w zakładkę „Style”:
I tak jak w przypadku tekstu, nasz przycisk domyślnie jest mały i dość brzydki. By zmienić jego wygląd wchodzimy w zakładkę „Style”:  Gdy wszystko jest ok klikamy w „Save Slide” i zabieramy się za tworzenie drugiego slajdu klikają „New Slide”:
Gdy wszystko jest ok klikamy w „Save Slide” i zabieramy się za tworzenie drugiego slajdu klikają „New Slide”:  I to wszystko, sam widzisz, że zrobienia ładnie wyglądającego slidera na stronie jest proste. Jeśli masz pytania pisz do mnie śmiało: dariuszpichalski@gmail.com
I to wszystko, sam widzisz, że zrobienia ładnie wyglądającego slidera na stronie jest proste. Jeśli masz pytania pisz do mnie śmiało: dariuszpichalski@gmail.com


Świetne!!
Dziękuję za wpis! Zrobiłam wszystko ja Pan napisał ale mi dla czegoś nie wyświetlają się slajdy, w czym może być problem ?
Pokazuje samą sekcję ale nie widać obrazków.
Super. Właśnie tego szukałem, potrzebowałem slidera, który będzie miał opcje z linkami wychodzącymi. Wszystko fajnie się wyświetla, dobry poradnik. Dzięki za wpis ;]