Ocena wpisu
5/5
Spis treści
W tym wpisie, który przygotowałem zarówno w formie artykułu jak i filmiku (który znajdziesz na końcu tego wpisu) pokażę Ci jak zrobić pływające/przyklejone menu (sticky menu) na Twojej stronie internetowej zrobionej na WordPress. W tym celu użyjemy wtyczki: myStickymenu Instalujemy wtyczkę a następnie wybieramy w kokpicie WordPress – Ustawienia – myStickymenu:  Powinno nam się ukazać następujące okno ustawień wtyczki:
Powinno nam się ukazać następujące okno ustawień wtyczki:  A następnie otwieramy w nowym oknie nasza stronę internetową, najeżdżamy kursorem na obszar menu. Klikamy prawym przyciskiem myszy na obszarze menu i wybieramy „Zbadaj:
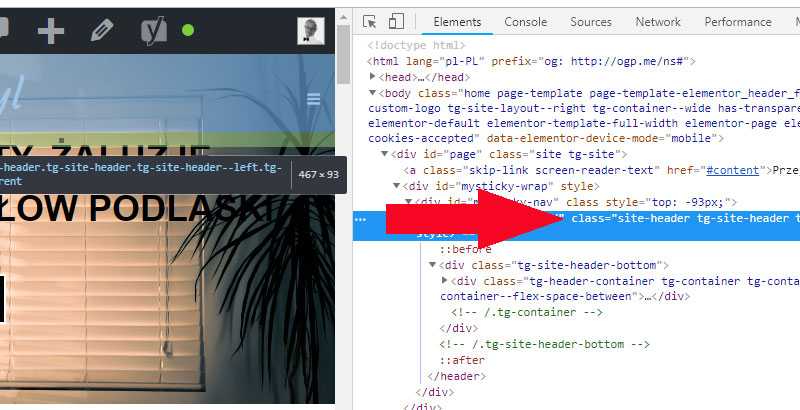
A następnie otwieramy w nowym oknie nasza stronę internetową, najeżdżamy kursorem na obszar menu. Klikamy prawym przyciskiem myszy na obszarze menu i wybieramy „Zbadaj:  Następnie musimy skopiować nazwę znacznika „class”; w moim przypadku jest to „site-header”.
Następnie musimy skopiować nazwę znacznika „class”; w moim przypadku jest to „site-header”.  Kopiujemy „site-header” i wklejamy w okienko ustawień wtyczki poprzedzając kropką jak na poniższym obrazku:
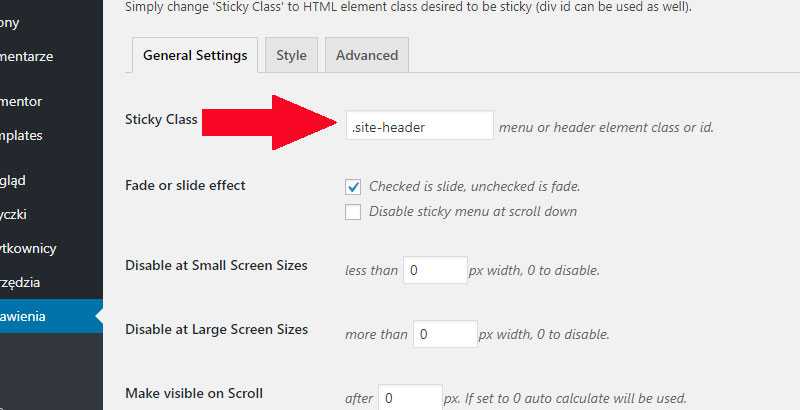
Kopiujemy „site-header” i wklejamy w okienko ustawień wtyczki poprzedzając kropką jak na poniższym obrazku:  Zapisz zmiany, pływające menu powinno być dostępne na Twojej stronie www. W zakładce „style” możesz nadać kolor swojemu przyklejonemu menu, a w zakładce „advanced” zaznaczyć rodzaje stron, na których chcesz ukryć to menu. A poniżej film prezentujący instalację wtyczki:
Zapisz zmiany, pływające menu powinno być dostępne na Twojej stronie www. W zakładce „style” możesz nadać kolor swojemu przyklejonemu menu, a w zakładce „advanced” zaznaczyć rodzaje stron, na których chcesz ukryć to menu. A poniżej film prezentujący instalację wtyczki:
 Powinno nam się ukazać następujące okno ustawień wtyczki:
Powinno nam się ukazać następujące okno ustawień wtyczki:  A następnie otwieramy w nowym oknie nasza stronę internetową, najeżdżamy kursorem na obszar menu. Klikamy prawym przyciskiem myszy na obszarze menu i wybieramy „Zbadaj:
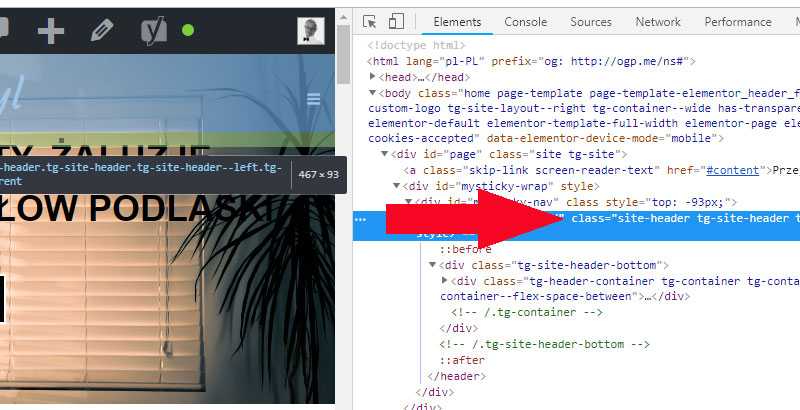
A następnie otwieramy w nowym oknie nasza stronę internetową, najeżdżamy kursorem na obszar menu. Klikamy prawym przyciskiem myszy na obszarze menu i wybieramy „Zbadaj:  Następnie musimy skopiować nazwę znacznika „class”; w moim przypadku jest to „site-header”.
Następnie musimy skopiować nazwę znacznika „class”; w moim przypadku jest to „site-header”.  Kopiujemy „site-header” i wklejamy w okienko ustawień wtyczki poprzedzając kropką jak na poniższym obrazku:
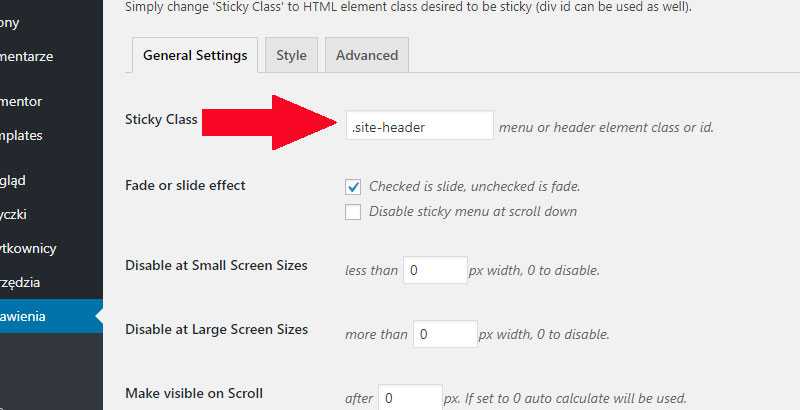
Kopiujemy „site-header” i wklejamy w okienko ustawień wtyczki poprzedzając kropką jak na poniższym obrazku:  Zapisz zmiany, pływające menu powinno być dostępne na Twojej stronie www. W zakładce „style” możesz nadać kolor swojemu przyklejonemu menu, a w zakładce „advanced” zaznaczyć rodzaje stron, na których chcesz ukryć to menu. A poniżej film prezentujący instalację wtyczki:
Zapisz zmiany, pływające menu powinno być dostępne na Twojej stronie www. W zakładce „style” możesz nadać kolor swojemu przyklejonemu menu, a w zakładce „advanced” zaznaczyć rodzaje stron, na których chcesz ukryć to menu. A poniżej film prezentujący instalację wtyczki: 


U mnie to nie zadziałało mimo wielu prób. Zadziałała za to wtyczka Sticky Menu (or Anything!) Settings, którą jest banalnie prosta i przyklejamy menu w 2 sekundy bez badania strony i kopiowania kodu.
Wystarczy wpisać tylko header nav w pozycji Sticky Element i tyle 🙂
Wstawiłbym zrzut z ekranu ale nie mogę. Jak ktoś ma pytanie to możecie napisać przez FB.
Wydaje mi się, że coś jest nie tak po aktualizacji wtyczki. Zainstalowałem, zrobiłem zgodnie z instrukcją, jednak menu zachowuje bez zmian.