Instalujemy wtyczki WordPress w sklepie na Woocommerce
W tym wpisie zainstalujemy kilka niezbędnych do prawidłowego działania sklepu wtyczek WordPress. Wtyczki WordPress to oprogramowanie, które rozszerza funkcjonalność sklepu na WordPress Woocommerce o dodatkowe funkcjonalności. A te potrafią być naprawdę różnorakie: od „drobnych” funkcjonalności jak np. dodanie opcji wyboru paczkomatu w Twoim sklepie, optymalizacji SEO sklepu, czy przyspieszających wczytywanie się sklepu, aż po prawdziwe „kombajny” jak np. Woocommerce, która jest silnikiem Twojego sklepu na stronie WordPress.
Listę wtyczek możesz znaleźć na stronie https://wordpress.org/plugins/ Obecnie na tej stronie jest ponad 55k darmowych wtyczek. Wtyczki to potężne i użyteczne narzędzia, jednak należy zachować umiar przy ich instalacji. Każda dodatkowa wtyczka obciąża wczytywanie się sklepu internetowego. Zbyt dużo wtyczek może też powodować błędy na stronie, czy sklepie: niektóre z nich się „ze sobą gryzą”. Tak więc instalujmy te wtyczki, które naprawdę są niezbędne. Dzięki temu nasz sklep będzie ”lekki” i nie będzie powodował błędów.
Mój Kurs WordPress + Woocommerce
Pierwsza darmowa lekcja!
Nie masz jeszcze strony www lub sklepu internetowego?! Zapraszam Cię na jazdę próbną . Pierwsza darmowa lekcja mojego kursu WordPress.
Zostaw poniżej swój najlepszy adres email, a ja od razu wyślę Ci dostęp do pierwsze lekcji.
To najwyżej oceniany kurs WordPress w Polsce.
Jak zainstalować wtyczki WordPress
W tej części wpisu zainstalujemy tylko kilka niezbędnych wtyczek. W dalszej części wpisu przedstawię Ci więcej wtyczek, które wnoszą do sklepu na WordPress Woocommerce kilka ciekawych funkcjonalności; zwiększają sprzedaż, czy pomagają w budowie listy mailingowej.
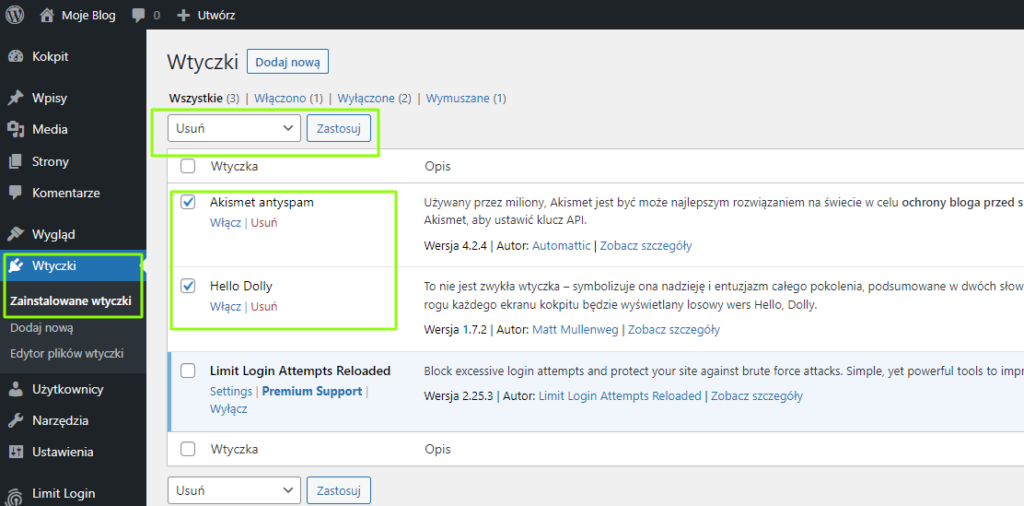
Aby dodać lub usunąć wtyczki należy przejść do zakładki „Wtyczki-zainstalowane wtyczki”. Na świeżej instalacji WordPress mamy zainstalowane 3 wtyczki – z czego tylko jedna jest aktywna. Jeśli wybrałeś hosting z Redis w Cyber_Folks wśród zainstalowanych wtyczek będzie również wtyczka LiteSpeed Cache, której konfiguracją zajmiemy się potem.
Nieaktywne wtyczki należy zaznaczyć checkboxem i usunąć, nie będą nam do niczego potrzebne:

Jeśli kupiłeś hosting z Redis w Cyber_Folks to wśród zainstalowanych wtyczek powinna być wtyczka LiteSpeed Cache, którą teraz pokażę Ci jak skonfigurować.
Najpierw zaloguj się na swoim koncie hostingowym, kliknij nazwę domeny i w ustawieniach poszukaj Ustawień Redis. Dla przykładu w Cyber_Folks te ustawienia wyglądają tak, jak na grafice poniżej, odpowiednie dane trzeba będzie przekopiować do ustawień wtyczki LiteSpeed Cache:

A teraz wejdź w ustawienia wtyczki; w sekcji „Pamięć podręczna” znajdź podzakładkę „Object”. Wklej w odpowiednie pola numer portu, nazwę hosta, nazwę użytkownika oraz hasło. Upewnij się, że ustawienia są takie same jak poniżej:

Jeśli wszystko pójdzie ok, w polu „Stan” i „rozszerzenie Redis” powinno być ustawione jako: ”Włączono”. Natomiast „Test połączenia” jako „Zaliczono”.
Optymalizacja grafik na stronie – wtyczka WebP
WebP Coverter for Media. W kolejnym kroku zainstalujemy wtyczkę WebP Converter Media naszego rodaka Pana Mateusza. Jest to świetna wtyczka, która konwertuje pliki graficzne typu JPG, czy PNG na format WebP, co pozwala zaoszczędzić nawet połowę rozmiaru strony. Dzięki temu nasza strona wczytuje się szybciej, co pośrednio wpływa na jej pozycję w wyszukiwarce Google, a to wpływa bezpośrednio na Twoją sprzedaż.
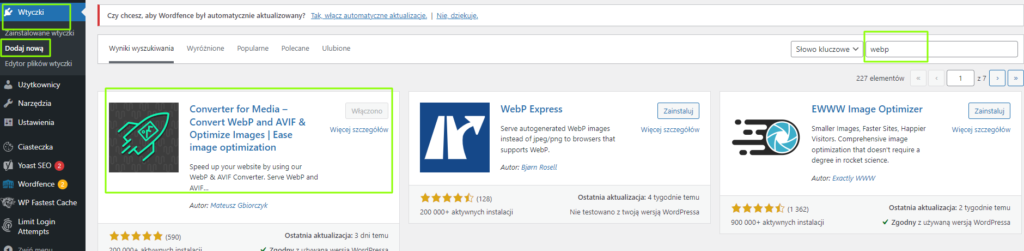
Aby zainstalować wtyczkę wchodzimy w zakładkę „Wtyczki-Dodaj nową i wpisujemy frazę „Webp”:

Podaję też link do wtyczki z repozytorium WordPress, skąd możesz pobrać na dysk i wrzucić na stronę: https://pl.wordpress.org/plugins/webp-converter-for-media/
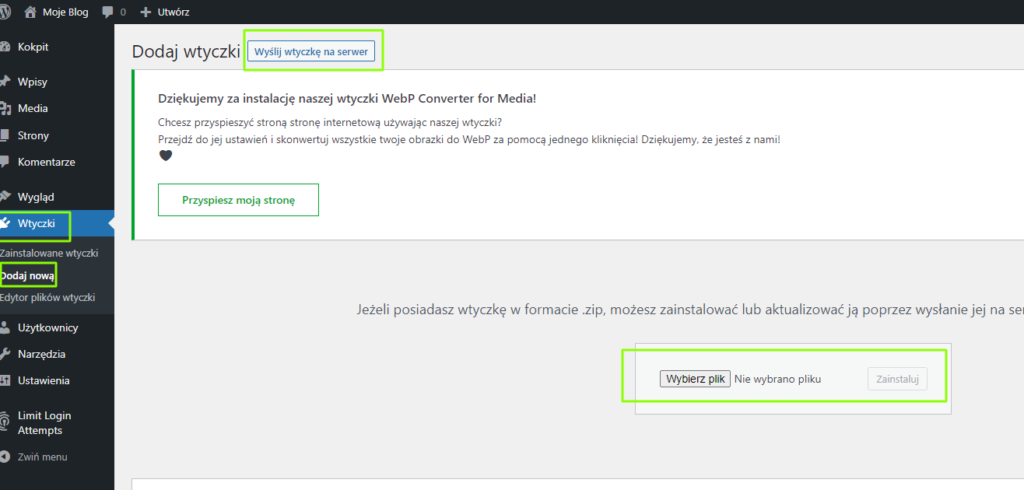
Aby dodać i zainstalować pobraną wtyczkę bezpośrednio z Twojego komputera wejdź w zakładkę „Wtyczki-Dodaj nową”, a następnie wyślij wtyczkę na serwer i ja zainstaluj:

Czas na kolejne wtyczki. Instalujemy w sposób identyczny jak powyżej.
Wtyczka Do Cache
Cache enabler. To jedna z wtyczek przyspieszających wczytywanie się Twojej strony internetowej. Lekka i prosta w konfiguracji. Tworzy statyczne pliki HTML stron frontendowych i przechowuje je na dysku serwera. Na poniższym screenie pokazuję optymalną konfigurację wtyczki dla działania sklepu internetowego na motywie Astra. Wystarczy zaznaczyć checkboxy w odpowiednich miejscach:

Link do wtyczki, gdybyś chciał(a) zainstalować wtyczkę wrzucając ją na serwer: https://pl.wordpress.org/plugins/cache-enabler/
Wtyczka Templately
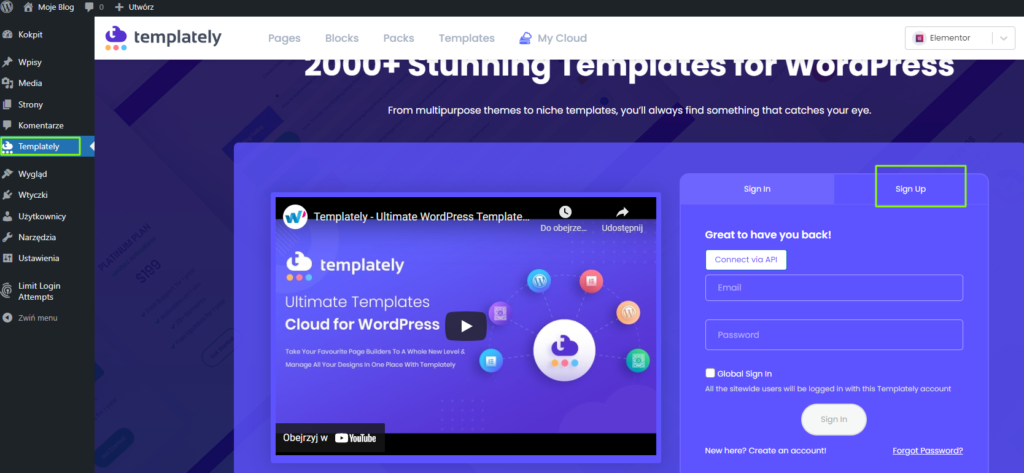
Templately. Ta wtyczka to potężna biblioteka darmowych szablonów całych zakładek, które z łatwością będziemy mogli zaimportować na edytowane w naszym sklepie podstrony. Znajdziemy tu szablony zarówno do domyślnego edytora WordPress (Gutenberg) jak i również do Page Buildera Elementor. To potężne narzędzie zawiera zarówno darmowe, jak i płatne szablony. Na potrzeby tego wpisu będziemy korzystać z darmowych szablonów. Taka zresztą jest idea tego wpisu, aby korzystać jedynie z darmowych narzędzi – bo uważam, że na początku drogi w e-commerce to zupełnie wystarczy.
Po instalacji wtyczki należy utworzyć darmowe konto, aby móc importować gotowe szablony oraz korzystać z chmury w której możemy przechowywać nasze szablony i korzystać z nich np. na innych stronach, utwórzmy zatem teraz darmowe konto i zalogujmy się:

Po utworzeniu konta i poprawnym zalogowaniu się pojawi się okno, w którym możemy przeglądać szablony gotowe do importu. Darmowe oznaczone są frazą „starter”. Jak korzystać z tych „dobrodziejstw”, zobaczysz w rozdziale poświęconym edycji podstron przy pomocy edytora Gutenberg.
Wtyczka WordPress „Essential Blocks for Gutenberg”
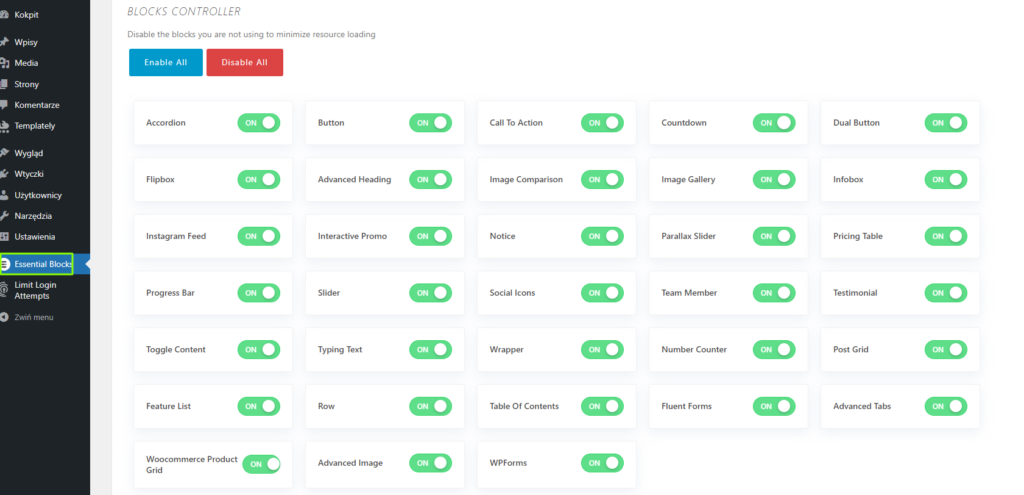
Essential Blocs for Gutenberg. Kolejna wtyczka łączy się w swoim działaniu z wyżej wymienioną. Domyślny edytor WordPress, czyli Gutenberg jest póki co mało intuicyjny i toporny przy tworzeniu storn internetowych. Ta wtyczka to zbiór ponad 30 bloków (elementów na stronę jak np. slider, galeria, nagłówek), które można edytować i dostosowywać w sposób dużo bardziej przyjemny i prostszy niż przy użyciu natywnych bloków Gutenberga. Do dzieła zatem, zainstaluj i włącz tę wtyczkę.
W kokpicie WordPress pojawi się zakładka wtyczki, jak widzisz wszystkie bloki są domyślnie dostępne. Po zakończeniu edycji sklepu można dezaktywować te bloki, z których nie korzystaliśmy:

Link do wtyczki: https://pl.wordpress.org/plugins/essential-blocks/
Wtyczka do odzyskiwania porzuconych koszyków
Woocommerce Cart Abandonment Recovery. To jedna z tych wtyczek WordPress, które zwiększają sprzedaż w Twoim sklepie na Woocommerce. Jej dokładną konfigurację omówimy w rozdziale o zwiększaniu sprzedaży w sklepie.
Wtyczka ta odzyskuje tzw. „porzucone koszyki”. Aż 60% osób, które przechodzą na stronę kasy nie kończy zamówienia. Koszyki zostają porzucone z różnych powodów: od problemów z przetworzeniem płatności online, poprzez nagłe sytuacje, kiedy użytkownik musi przerwać proces zamawiania. I ta wtyczka pomaga odzyskać takich klientów i pomóc im w dokończeniu zakupu w Twoim sklepie.
W jaki sposób? Jeśli użytkownik podczas zamawiania zostawi swój adres email, wtyczka ta wyśle mu maile z przypomnieniem dokonania zakupu. Możesz ustawić sekwencję wysyłanych maili: 15 minut, 24 i 72 godziny po nieudanym zakupie. W mailach tych będzie bezpośredni odnośnik do kasy niedokończonego zamówienia, dzięki czemu Twój potencjalny klient szybko dokończy zamówienie. Wtyczka oferuje świetny system raportów, dzięki czemu widać że naprawdę działa i odzyskuje sporo niedokończonych zamówień.
Link do wtyczki: https://wordpress.org/plugins/woo-cart-abandonment-recovery/
Wtyczka WordPress do odzyskiwania porzuconych koszyków
Hustle – Email Marketing, Lead Generation, Optins, Popups. Kolejna z wtyczek z gatunku marketingowych”. Wtyczka, dzięki której szybko utworzysz z gotowych szablonów okienka typu pop-up zapisu na Newsletter. Wtyczka oferuje również możliwość wysyłki automatycznego maila do użytkownika zaraz po zapisie na Newsletter. W sklepie internetowym możesz wysłać np. kod rabatowy na pierwsze zakupy. Konfiguracja wtyczki w rozdziale o zwiększaniu sprzedaży w sklepie internetowym.
Link do wtyczki: https://pl.wordpress.org/plugins/wordpress-popup/
A poniżej grafika prezentująca przykładowy szablon okienka pop-up z zapisem na Newsletter:

Wtyczka do mailingu / newslettera / email marketingu
MailPoet. Wtyczka która łączy się pośrednio z wtyczką Hustle. Dzięki wtyczce Hustle będziesz zbierał maila od użytkowników, natomiast wtyczką MailPoet będziesz się z nimi komunikował poprzez email marketing. MailPoet służy do wysyłki Newslettera do Twojej bazy mailingowej. Wtyczka w wersji darmowej obsługuje do 1000 subskrybentów, także na początek w zupełności wystarczy.
Link do wtyczki: https://wordpress.org/plugins/mailpoet/
Wtyczka Woocommerce – serce Twojego sklepu
Woocommerce. Ostatnią wtyczką, którą należy zainstalować na tym etapie jest Woocommerce, czyli silnik Twojego sklepu. To właśnie ta wtyczka nadaje funkcjonalność sklepu stronie postawionej na WordPress. W kolejnym rozdziale szeroko omówimy jej konfigurację i ustawienia.
Link do wtyczki: https://pl.wordpress.org/plugins/woocommerce/


