Elementor najlepsza wtyczka / edytor do budowy stron na WordPress
Witaj, w tym wpisie chciałbym przybliżyć Ci dokładnie najlepszą moim zdaniem wtyczkę do budowy i edycji stron opartych na WordPress, czyli wtyczka Elementor. Porównanie mam bo korzystałem z większości edytorów strona na WordPress: Wp Bakery, Fusion Builder, Site Origin, Divi, czy Gutenberg. Elementor wszystkie bije na głowę pod względem funkcjonalności, prostoty oraz intuicyjności. Odnajdą się w nim zarówno osoby początkujący, jak i zaawansowani Web Designerzy.
W przeciwieństwie do innych edytorów Elementor nie zostawi wam w kodzie strony syfu i nie obciąża działania strony pod względem szybkości.
Wtyczka dostępna jest w wersji darmowej i płatnej; w tym wpisie omówię funkcjonalności, elementy wersji darmowej. Jeśli jesteś zainteresowany wersja PRO napisz do mnie email
Jeśli wolisz Elementor tutorial pl w formie wideo zapraszam Cię do obejrzenia filmu na moim kanale na Youtube dotyczącego właśnie tego edytora
Spis treści; z tego wpisu dowiesz się m.in.:
Elementor Instalacja, pierwsze kroki, jak używać
Zanim zainstalujesz wtyczkę Elementor warto wiedzieć że nie wszystkie motywy WordPress są kompatybilne z tą wtyczką. Poniżej najlepsze moim zdaniem motywy WordPress, które doskonale współpracują z Elementorem:
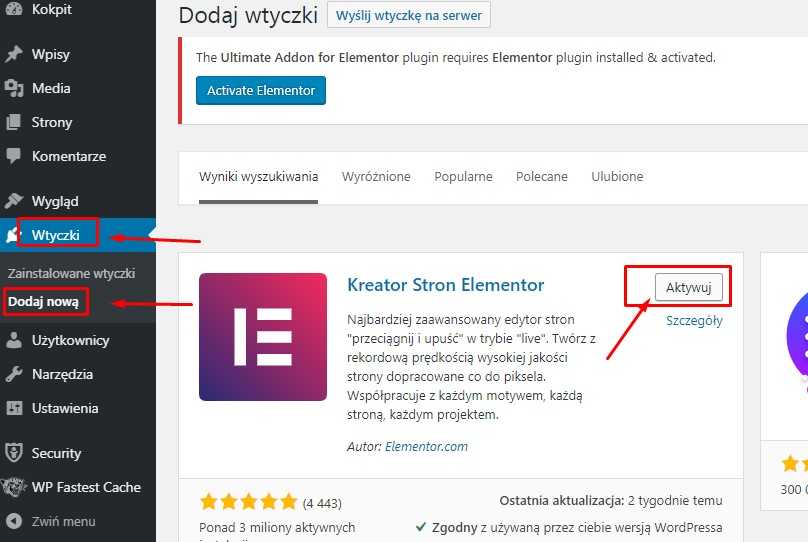
Wracając do wtyczki Elementor, dostępna jest w repozytorium WordPress; wystarczy wpisać jej nazwę w wyszukiwarce wtyczek, zainstalować i aktywować:

Wtyczkę można też pobrać bezpośrednio ze strony twórców tej wtyczki: elementor.com
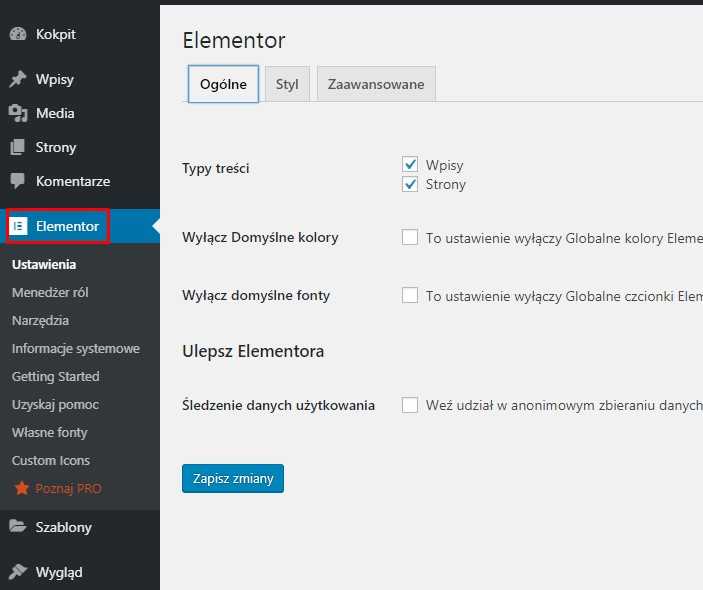
Po instalacji i aktywacji mamy w kokpicie WordPress zakładkę wtyczki:

Tutaj proponuję zostawić ustawienia domyślne. Aby zacząć edytować stronę przy użyciu tego edytora stron należy wejść w kokpicie WordPress w strony i wybrać tą którą mamy zamiar właśnie edytować/budować:

Następnie klikamy „Edytuj w Elementorze””

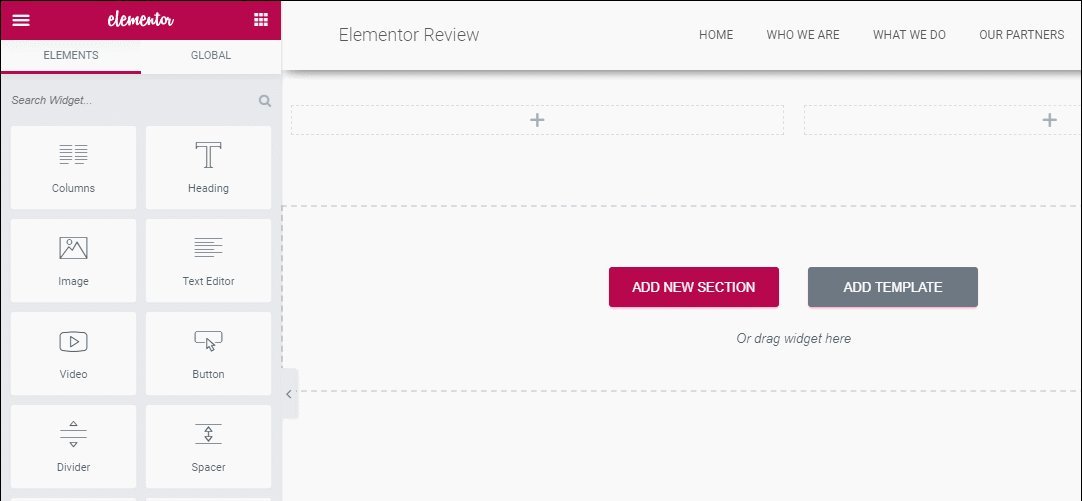
… i po chwili jesteśmy w oknie wtyczki, możemy zacząć tworzyć naszą stronę 🙂

Pierwszym krokiem który możemy zrobić to wchodzimy w ikonkę trzech poziomych linii w lewym górnym rogu i tam mamy ustawienia ogólne takie jak: wybór czcionek, kolorów czcionek, szerokość strony itp.. Ja tego typu rzeczy ustawiam w ustawieniach motywu wchodząc w kokpicie WordPress w zakładkę wygląd – dostosuj. Każdy element na naszej stroni możemy później indywidualnie spersonalizować wtyczką Elementor.
Elementor WordPress tutorial - podstawowe elementy strony
Budując lub edytując stronę na Elementorze korzystać będziemy z gotowych do wstawienia na stronę elementów. W darmowej wersji mamy ich 40. Są to m.in.: pole tekstowe, nagłówek, obrazek, karuzela obrazów, wypunktowana lista, mapka Google, podstawowa galeria, licznik, pasek postępu, referencje, alert, ikonki mediów społecznościowych, opinie, shortcode, zakotwiczenie menu, panel boczny, przyciski, osadzane filmów np. z Youtuba i wiele, wiele więcej.
Wstawianie elementów na stronę internetową
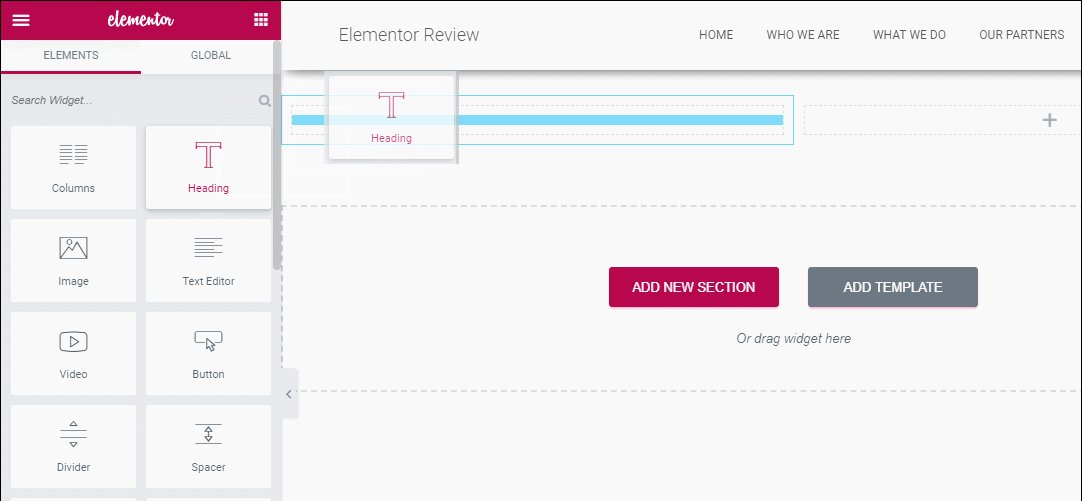
Wstawianie poszczególnych elementów na stronę internetową jest banalnie proste i odbywa się na zasadzie „złap i upuść”. Łapiemy element, który chcemy umieścić na naszej stronie www przytrzymując lewy przycisk myszy, przeciągamy go w wybrane miejsce na stronie i opuszczamy:

Elementor to gwarancja, że wasza strona będzie responsywna
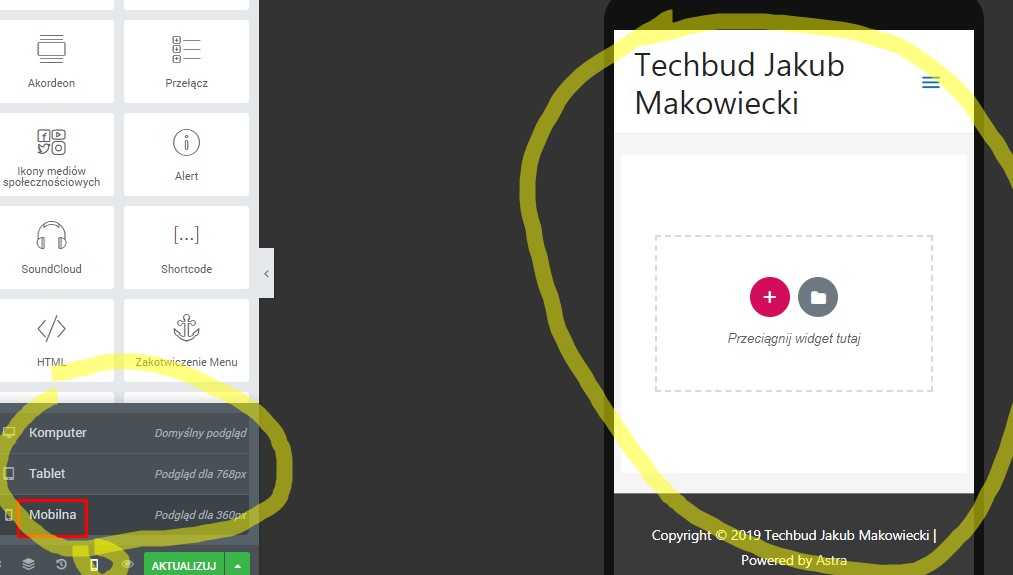
Klikając na dole na czarne tło z ikonką komputera możemy zmienić widok i zobaczyć jak nasza strona prezentuje się na urządzeniach mobilnych:

Jeśli któreś elementy nie wyświetlają się na smartfonach tak jak tego byśmy oczekiwali możemy każdy z elementów poprawić pod urządzenia mobilne np. wielkość czcionek, marginesy, czy odstępy. Tak by nasza strona prezentowała ię idealnie na wszystkich urządzeniach
Podział na sekcje, kolumny i elementy.
Całą naszą edytowaną podstronę możemy podzielić na 3 główne elementy: sekcje, kolumny, elementy. Sekcja zajmuje całą szerokość ekranu i podzielona jest na kolumny. Kolumny natomiast zapełniamy elementami, które wcześniej wymieniłem. Zarówno sekcje jak i kolumny możemy personalizować i konfigurować indywidualnie: zmieniać tło, marginesy, szerokość kolumn itp.
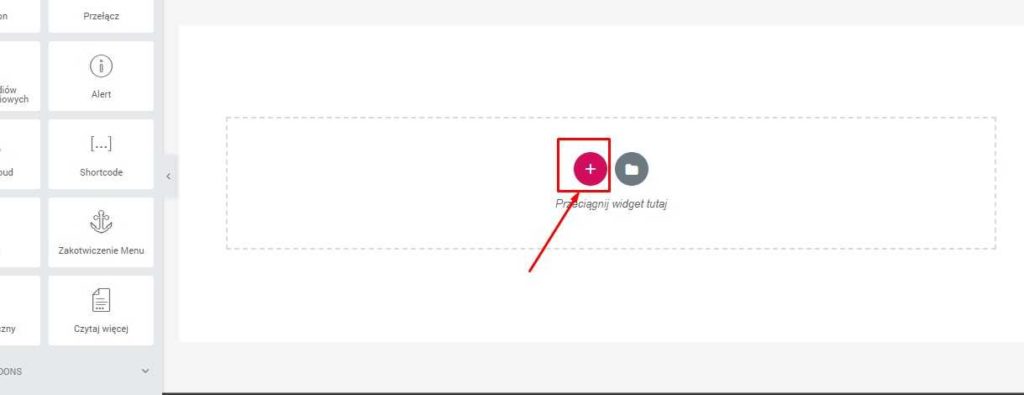
Chcąc zapełnić naszą stronę elementami, musimy najpierw utworzyć pierwszą sekcję i ustalić z ilu kolumn ma się składać.
W tym celu klikamy ikonkę plusika i wybieramy ilość kolumn np. 2


Elementor WordPress tutorial: Edytowanie sekcji, kolumn i poszczególnych elementów w Elementorze
I tak mamy na naszej stronie pierwszą sekcję, która podzielona jest na dwie kolumny. Chcąc edytować sekcje wchodzimy w ikonkę kropek na niebieskim tle, natomiast chcą edytować kolumnę klikamy prawym przyciskiem myszy ikonkę tabelki na czarnym tle:

Edytor sekcji i kolumn podzielony mamy na 3 główne kategorie: wygląd, style i zaawansowane:

W sekcji wygląd ustawiamy szerokość, wysokość sekcji/kolumny, wyrównanie pionowe/poziome, w stylach ustawiamy kolor tła, czy czcionki. W sekcji trzeciej, czyli w zaawansowanych ustawiamy odstępy , animacje wejścia elementów itp.
Tworząc sekcje dwukolumnową domyślnie mamy ustawiony rozmiar kolumn na rórówne ckolumny po 50% każda możemy oczywiście edytować ten układ dowolnie zmienijąc proporcje szerokości kolumn np 70-30%.
Gdy mamy już podzieloną stronę na kolumny możemy zacząć zapełniać je elementami przeciągając lewym przyciskiem myszy, taka jak wcześniej wspominałem.
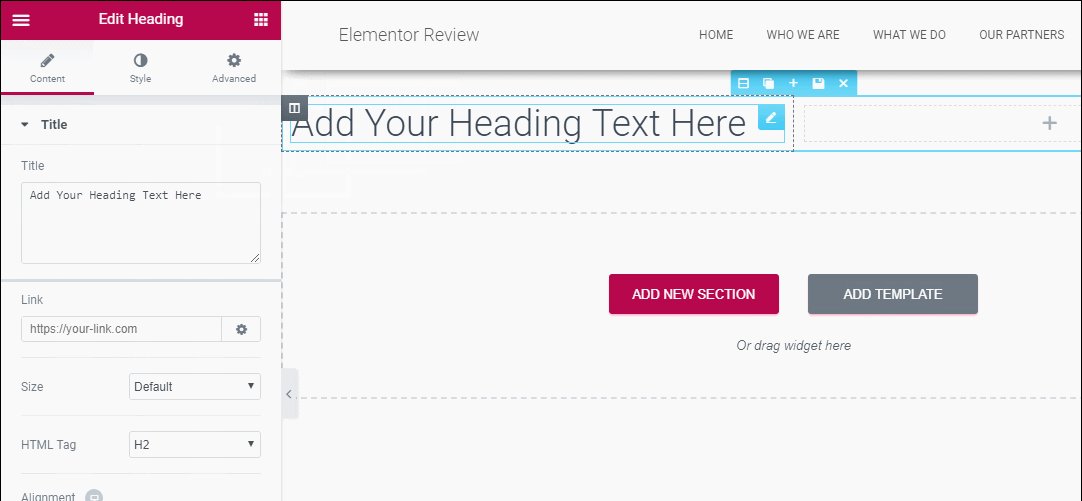
Każdy z elementów możemy oddzielnie edytować:

Wystarczy kliknąć prawym przyciskiem myszy na ikonkę białego piórka na niebieskim tle. I znów mamy podział na 3 główne kategorie edycji wybranego elementu: treść, styl i zaawansowane. W sekcji treść zapełniamy nasz element treścią np. jeśli wybiorę pole tekstowe to wpisuje tekst, jeśli obrazek to wybieram obrazek.
W stylach zajmujemy się częścią wizualną wybranego elementu; ustawiamy kolory :czcionki, tła, nakładkę koloru na obrazek, rodzaj i wielkość czcionki itp. W ostatniej 3 część zaawansowane ustawiamy marginesy, animacje wejścia, obramowanie, możemy wkleić też swój kawałek kodu css
Przydatne narzędzie: Nawigator
Z czasem gdy na stronie pojawu się sporo elemntów możemy zacząć się gubić w ich ilości chcąc edytować któryś z nich. Wtedy z pomocą przychodzi bardzo przydatne narzędzie jakim jest nawigator, który pomoże nam wybrać element który chcemy aktualnie edytować. Wystarczy kliknąć prawym przyciskiem myszy na element i kliknąć „nawigator”:

Elementor WordPress tutorial: tworzenie kolejnych sekcji
Gdy wypełnimy pierwszą naszą sekcję kolumnami i elementami czas dodać nową sekcję. Robimy ją analogicznie jak pierwszą klikać ikonkę plusika i wybierając układ z ilości kolumn jaki chcemy
Gotowe bloki na Twoją stronę
Twórcy elementora pomyśleli o tym, aby ułatwić nam życie jak najbardziej, dlatego mamy do swojej dyspozycji bibliotekę gotowych do wstawienia na stronę bloków jak i całych stron. Opcja ta dostępna jest również w wersji darmowej. Oczywiście w wersji premium, biblioteka ta jest bardziej rozbudowana, niemniej jednak nie ma co narzekać – wybór jest spory.
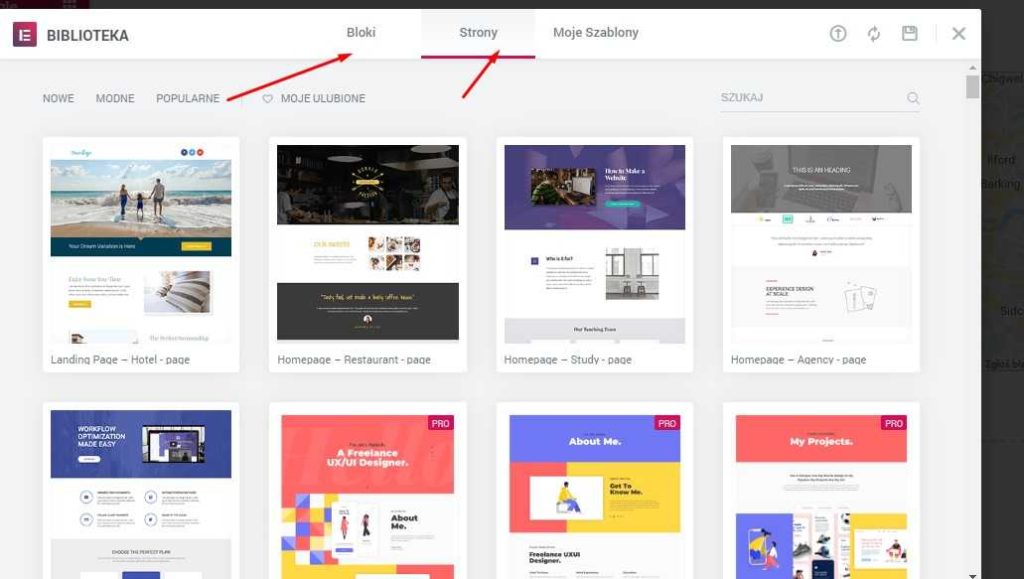
By skorzystać z gotowych bloków jak i całych podstron, tworząc sekcję należy kliknąć nie plusika jak do tej pory, a ikonkę folderu:

W następnym kroku należy wybrać czy wstawiamy jedynie pojedyncze bloki posegregowane wg kategorii czy całe podstrony:

Funkcja ta skraca tworzenie stron do minimum czasowego. Stworzone przez nas sekcje możemy wyeksportować i zapisać na dysku, i użyć ich do pracy np. przy budowie kolejnych stron. Zapisać można także całe podstrony.
Doskonałe dodatki do Elementora od wtyczki Envato
W tym rozdziale chciałbym przybliżyć najlepszą darmową moim zdaniem wtyczkę z dodatkami do Elementora jaką jest wtyczka Envato Elements.
Wtyczka Envato zawiera wysokiej jakości gotowe sekcje do wstawienia na stronę posegregowane wg kategorii np. usługi, referencje, kontakt, sekcja o nas, nagłówki, pod nagłówki.
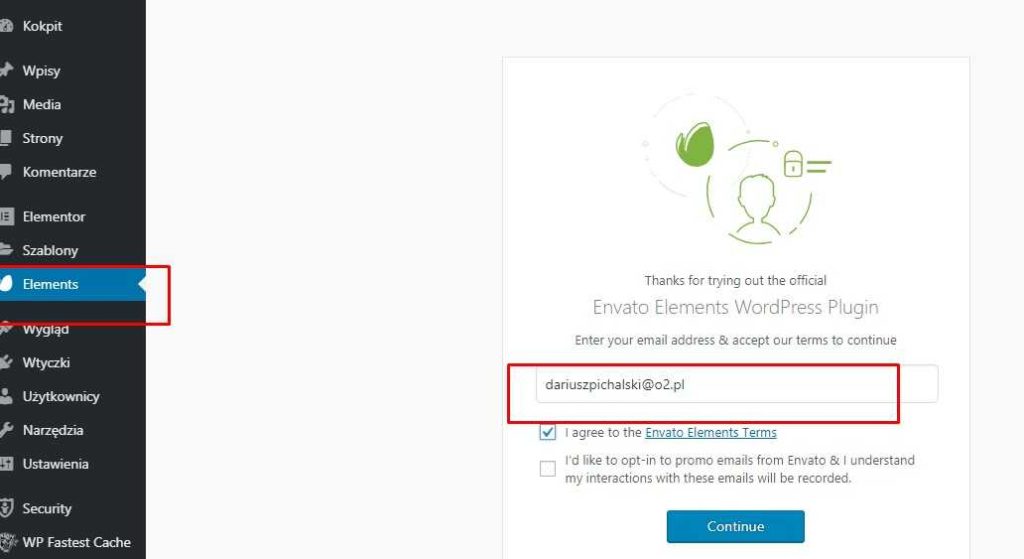
By korzystać z wszystkich bogatych dodatków od Envato musimy na razie opuścić edytowaną przez nas stronę i wrócić do kokpitu WordPressa. Instalujemy i aktywujemy wtyczkę. Wystarczy wpisać w wyszukiwarkę wtyczek „Envato Elements”:

Następnie znajdujemy w kokpicie WordPress zakładkę Envato i aktywujemy swój adres email:

By cieszyć się możliwościami wtyczki wchodzimy w edycję strony klikając edytuj w Elementorze. Teraz gdy chcemy dodać sekcję w Elementorze oprócz wcześniejszych ikonek mamy do wyboru także trzecią właśnie Envato:

Do wyboru mamy pokaźną bibliotekę gotowych sekcji jak i całych stron, które wystarczy zaimportować:

WordPress Elementor Pro
Wtyczka Elementor ma swoje rozszerzenie do wersji PRO w której mamy dostęp do pełnej biblioteki gotowych stron do zaimportowania oraz większej ilości elementów na stronę m.in. slider, zaawansowaną galerię zdjęć, osadzanie postów z bloga na dowolnej stronie, nawigacyjne menu, zaawansowane karuzele zdjęć, referencje, liczniki, możliwość wstawienia przycisków do mediów społecznościowych, nagłówki z animacjami i wiele innych.
Ceny Elementora Pro zaczynają się od 49$ rocznie za jedną stronę. Uważam że dużo.
Elementor Pro podsumowanie
Jeśli jesteś zainteresowany wersją Pro Elementora napisz do mnie wiadomość email
Jeśli masz jakieś pytania zostaw komentarz, chętnie Ci pomogę. Jeśli potrzebujesz pomocy przy budowie strony / promowaniu jej napisz do mnie dariuszpichalski@gmail.com



Witam wykonałem wszystkie zadania do otrzymania elementor pro od Pana 🙂 właśnie uczę się jak korzystać z WP i naprawdę kawał dobrej roboty z Panskiej strony i dużo wiedzy 🙂 pozdrawiamy
Dzięki za miłe słowo
Dzień dobry, mam mały problem przy tworzeniu strony. Gdy robię wpis to wstawia mi się data do linku np. http://www.nazwastrony/2020/02/25/nazwawpisu. Co zrobiłam źle albo czego nie zrobiłam, że tak się pojawiło. Z góry dziękuję za pomoc. Pozdrawiam
ustawienia-bezpośrednie linki i tam wybierz przedostatnią opcję
Dzień dobry, zadania wykonane, będę wdzięczna za podesłanie wtyczki Elementor Pro. Dziękuję i pozdrawiam. Kasia
🙂
Witam,
zadanie zrobione. Proszę o podesłanie wtyczki PRO 🙂
Zaraz wyślę We transferem
Witam, zadanie wykonane zgodnie z zaleceniem, proszę o przesłanie wtyczki Elementora Pro, dziękuje.
Witam,
dziękuję za przejrzysty samouczek. Chętnie sprawdzę wtyczkę w wersji PRO. Proszę o udostępnienie (warunki spełnione).
doszła paczka? Jak nie to proszę o kontakt mailowy
Witam, właśnie buduję swoją pierwszą stronę w elementorze z Pana tutorialem. Wykonałam wszystkie zadania i będę wdzięczna za przesłanie wtyczki do wersji pro 🙂 dziękuję!
Witam
Czy da się zrobić żeby był sam adres http://www.hezaw.pl zamiast http://www.hezaw.pl/elementor-502/
da sie
Dzień Dobry
Dziękuję za znakomity materiał.
Zadanie wykonałem. Proszę o przesłanie wtyczki Elementora Pro.
Dziękuję i pozdrawiam
Witam
Zadanie wykonane
Pozdrawiam
Witam, zadanie wykonane 🙂 Pozdrawiam
Wykonałem zadanie 🙂
poszło
Zadanie wykonane. Pozdrawiam 🙂
Bardzo pomocny materiał, właśnie próbuję stworzyć swoją stronę i znalazłam tu naprawdę dużo pomocnych wskazówek. Dobra robota 🙂
Czy mogę prosić o wysłanie wersji pro? oczywiście zadania wykonane 🙂
Melduję wykonanie zadania 🙂
Bardzo proszę o wersję pro.
Pozdrawiam
great:) poszło
Cześć. Bardzo dobry i wartościowy artykuł. Zadanie wykonane. Prośba o podesłanie wersji pro.
Świetny artykuł,
właśnie tego potrzebowałam, bo zabieram się za budowę swojej strony 🙂
proszę również o podesłanie wersji pro 🙂
dziękuję! i w kontakcie 😉
Znakomity materiał, zadanie wykonanie 🙂
Aktualnie realizuję zakupiony przeze mnie moduł nr 4 z kursu o WordPressie. I jak do tej pory szło jak z płatka, to w sklepie internetowym nie znalazłem momentu dotyczącego wykonania bloga, a w menu pojawia się ni z gruszki, ni z pietruszki., tzn. w okolicach 1 godz., 42 min. Szkoda, bo uważam to za wadę. Wiem, że jest osobny rozdział poświęcony blogowi, ale to jest na innym motywie, a nie Astrze. Chyba, że coś przeoczyłem.
Dziękuję za świetny poradnik. Z chęcią skorzystam z rad jak i wersji Elementora PRO 🙂
Zadanie oczywiście wykonane 😉
Właśnie realizuję moduł 4 z kursu o WordPressie. Do tej pory szło jak z płatka, aż tu nagle zonk! W filmie nie dowiem się, w jaki sposób zrobić bloga na motywie astra, mimo, że w menu budowanego sklepu pojawia się około 1h 42 min. Szkoda, bo zależy mi na kompleksowym rozwiązaniu a strona realnego klienta https://wszystkodlaogrodu.pl/ , na której opiera się szkolenie, mi odpowiada. No chyba, że coś przeoczyłem.
hej, jak zrobić zakładkę blog na motywie Astra również pokazałem w kursie:) Jest w module „strona z gotowego szablonu” Pani psycholog:)
To faktycznie coś przeoczyłem. Dziękuję za szybki wpis.
Bardzo rzeczowy artykuł, niezwykle pomocny przy tworzeniu stron w WordPressie. Chętnie skorzystam z wersji Pro Elementora. Potwierdzam wykonanie zadania i pozdrawiam.
Dzień Dobry. Zadanie wykonane. Będę wdzięczny za podesłanie wtyczki.
Dodatkowo mam jeszcze jedno pytanie. Jestem w początkowej fazie tworzenia strony i chcąć edytować home page i blog wyskakuje mi błąd, że nie jest to możliwe. Na stronie Elementora wyczytałem, że jest to jedynie możliwe przy użyciu Elementor Pro. Czy jest to prawda czy błąd polega na czymś innym?
Dzień dobry, bardzo dobry artykuł. Zadania wykonane, poproszę o wtyczkę pro 😉
wysłane
Dzień dobry! Zadanie wykonałam, Proszę o wtyczkę Elementor PRO. Napisałam do Pana wczoraj maila, ale nie dostałam odpowiedzi, zatem tu jeszcze raz się zgłaszam:) Dziękuję za świetne filmy instruktażowe dotyczące Elementora. Bardzo pomagają. Robi Pan świetną pracę! Dziękuję.
Bardzo dziękuję za Pana tutoriale i poradniki, dzięki Panu bez problemu zainstalowałam WordPressa, a potem krok po kroku wystartowałam ze stroną. Super! Zadanie z artykułu z przyjemnością wykonane, będę bardzo wdzięczna za wtyczkę Pro. Pozdrawiam i gratuluję dobrej roboty!
Dobry tutorial na początek przygody z Elementorem.
cieszę się, że mogłem pomóc:)
Przejrzałam większość filmów: wszystkie zasługują na b. pozytywną ocenę. Gratulacje + podziękowania! E PRO mile widziany.
prosze o kontakt mailowy
Cześć! Ciekawy artykuł pozwalający poznać największe zalety Elementora 🙂 Korzystam już od dawna z darmowej wersji, jednak teraz stawiam sklep i chciałabym ugryźć ten temat od bardziej profesjonalnej strony, dlatego uśmiecham się do Ciebie o wersję PRO. Kanał subskrybuję już od dawna, like’i lecą regularnie.
Cieszę się, że są tacy ludzie, którzy dzielą się chętnie swoją wiedzą w sieci. Dlatego wielkie dzięki i pozdrawiam!
Dobra wtyczka – wszystko bardzo upraszcza!