Ocena wpisu
5/5
Spis treści
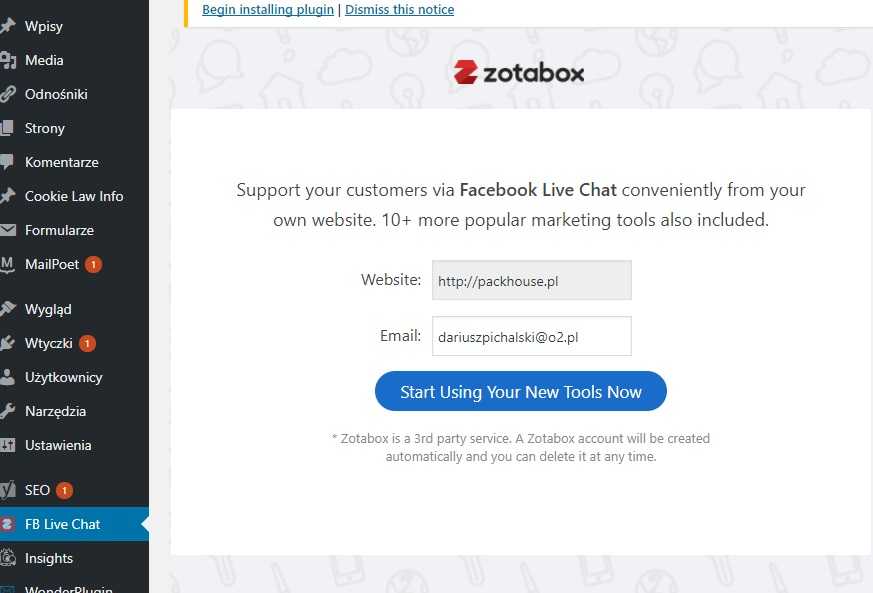
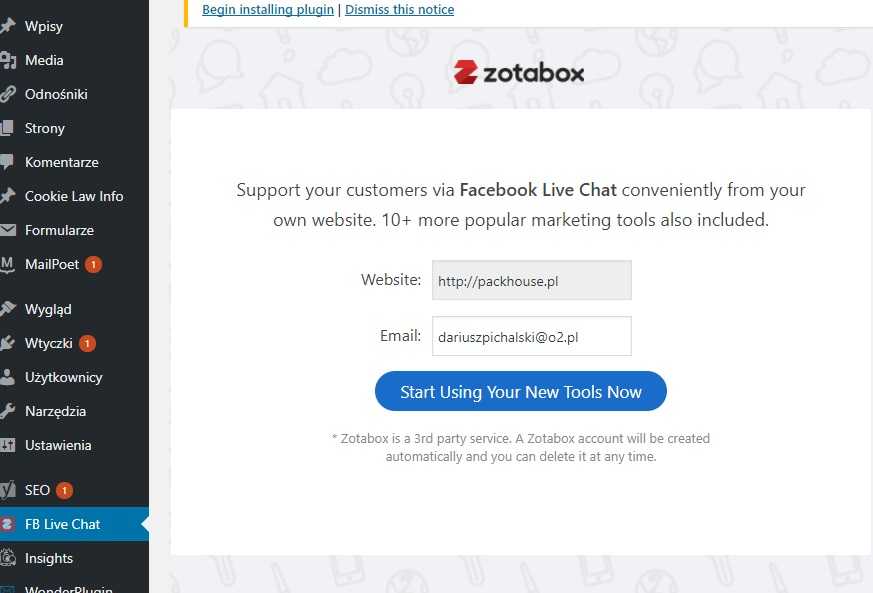
Jakiś czas temu facebook wprowadził możliwość dodania messengera na stronę internetową, dzięki czemu można wysyłać wiadomości już z poziomu strony internetowej, a nie jak do tej pory Facebooka. To bardzo ciekawa opcja nie tylko dla posiadaczy sklepów internetowych, ale dla wszystkich właścicieli firmowych stron internetowych. Jak wygląda to w praktyce możesz zobaczyć na mojej stronie internetowej. Pozwala to na szybką i sprawną komunikację z klientem. Szczególne ważne, jeśli grupa docelowa naszych klientów to ludzie młodzi, na codzień korzystający z aplikacji messengera. I moim skromnym zdaniem w niedalekiej przyszłości opcja ta wyprze ze stron wszelkie live czaty. Facebook już zapowiedział, że będzie się rozwijał w tym kierunku, by jeszcze bardziej usprawnić komunikację właścicieli stron z odwiedzającymi stronę. I tak np. w niedalekiej przyszłości, szukając sobie butów w e-sklepie, messeger sam wyśle Ci informację np. które się sprzedają najlepiej. Następnie po lewej stronie w kokpice odnajdujemy naszą wtyczkę , i klikamy w niebieski przycisk jak poniżej na zdjęciu:
Następnie po lewej stronie w kokpice odnajdujemy naszą wtyczkę , i klikamy w niebieski przycisk jak poniżej na zdjęciu:  W kolejnym kroku, zostaniemy przekierowani na stronę na stronę twórców wtyczki, gdzie muimy skonfigurować messengera na naszej stronie internetowej. Wtyczka dostepna jest wersji darmowej oraz płatnej, w której mamy więcej możliwości personalizacji naszego messengera. W wersji darmowej możemy wybrać ikonkę aplikacji messenger na stronie www, język, a także miejsce w którym ta ikona będzie sie znajdować (zdjęcie niżej, suwak w punkcie nr 1). W punkcie numer 2 wpisujemy adres naszego fana paga.
W kolejnym kroku, zostaniemy przekierowani na stronę na stronę twórców wtyczki, gdzie muimy skonfigurować messengera na naszej stronie internetowej. Wtyczka dostepna jest wersji darmowej oraz płatnej, w której mamy więcej możliwości personalizacji naszego messengera. W wersji darmowej możemy wybrać ikonkę aplikacji messenger na stronie www, język, a także miejsce w którym ta ikona będzie sie znajdować (zdjęcie niżej, suwak w punkcie nr 1). W punkcie numer 2 wpisujemy adres naszego fana paga.  Przechodząc do sekcji Dispaly rules możemy ustawić m.in. na jakich podstonach ma się wyświetlać nasz messenger.
Przechodząc do sekcji Dispaly rules możemy ustawić m.in. na jakich podstonach ma się wyświetlać nasz messenger.  Następnie w oddzielnym okienku logujemy sie na facebooka, by dodać nasza stroę do tzw. „białej listy”. W tym celu wchodzimy w ustawienia, następnie po lewej stronie klikamy „platforma Messengera” i po prawej stronie dodajemy adres URL witryny , na której instalujemy messengera do tzw. białej listy
Następnie w oddzielnym okienku logujemy sie na facebooka, by dodać nasza stroę do tzw. „białej listy”. W tym celu wchodzimy w ustawienia, następnie po lewej stronie klikamy „platforma Messengera” i po prawej stronie dodajemy adres URL witryny , na której instalujemy messengera do tzw. białej listy Następnie wracamy do okienka ustawień naszej wtyczki, przesuwamy suwakiem na opcję ON , i zapisujemy wszystko
Następnie wracamy do okienka ustawień naszej wtyczki, przesuwamy suwakiem na opcję ON , i zapisujemy wszystko  I to wszystko, okienko messenger na stronie internetowej powinno się wyświetlać prawidłowo. Jeśli potrzebujesz pomocy przy swojej stronie internetowej, pisz śmiało, chętnie pomogę.
I to wszystko, okienko messenger na stronie internetowej powinno się wyświetlać prawidłowo. Jeśli potrzebujesz pomocy przy swojej stronie internetowej, pisz śmiało, chętnie pomogę.
Jak dodać messengera na stronę internetową. Krok po kroku.
We wpisie tym pokaże jak w banalnie prosty sposób, jak dodać messengera na stronę www postawioną na wordpress. Wystarczy na naszej stronie zainstalować wtyczkę Facebook Messenger Live Chat, którą można pobrać z tej strony www lub wpisać nazwę wtyczki w wyszukiwarce w kokpicie naszej strony: Następnie po lewej stronie w kokpice odnajdujemy naszą wtyczkę , i klikamy w niebieski przycisk jak poniżej na zdjęciu:
Następnie po lewej stronie w kokpice odnajdujemy naszą wtyczkę , i klikamy w niebieski przycisk jak poniżej na zdjęciu:  W kolejnym kroku, zostaniemy przekierowani na stronę na stronę twórców wtyczki, gdzie muimy skonfigurować messengera na naszej stronie internetowej. Wtyczka dostepna jest wersji darmowej oraz płatnej, w której mamy więcej możliwości personalizacji naszego messengera. W wersji darmowej możemy wybrać ikonkę aplikacji messenger na stronie www, język, a także miejsce w którym ta ikona będzie sie znajdować (zdjęcie niżej, suwak w punkcie nr 1). W punkcie numer 2 wpisujemy adres naszego fana paga.
W kolejnym kroku, zostaniemy przekierowani na stronę na stronę twórców wtyczki, gdzie muimy skonfigurować messengera na naszej stronie internetowej. Wtyczka dostepna jest wersji darmowej oraz płatnej, w której mamy więcej możliwości personalizacji naszego messengera. W wersji darmowej możemy wybrać ikonkę aplikacji messenger na stronie www, język, a także miejsce w którym ta ikona będzie sie znajdować (zdjęcie niżej, suwak w punkcie nr 1). W punkcie numer 2 wpisujemy adres naszego fana paga.  Przechodząc do sekcji Dispaly rules możemy ustawić m.in. na jakich podstonach ma się wyświetlać nasz messenger.
Przechodząc do sekcji Dispaly rules możemy ustawić m.in. na jakich podstonach ma się wyświetlać nasz messenger.  Następnie w oddzielnym okienku logujemy sie na facebooka, by dodać nasza stroę do tzw. „białej listy”. W tym celu wchodzimy w ustawienia, następnie po lewej stronie klikamy „platforma Messengera” i po prawej stronie dodajemy adres URL witryny , na której instalujemy messengera do tzw. białej listy
Następnie w oddzielnym okienku logujemy sie na facebooka, by dodać nasza stroę do tzw. „białej listy”. W tym celu wchodzimy w ustawienia, następnie po lewej stronie klikamy „platforma Messengera” i po prawej stronie dodajemy adres URL witryny , na której instalujemy messengera do tzw. białej listy Następnie wracamy do okienka ustawień naszej wtyczki, przesuwamy suwakiem na opcję ON , i zapisujemy wszystko
Następnie wracamy do okienka ustawień naszej wtyczki, przesuwamy suwakiem na opcję ON , i zapisujemy wszystko  I to wszystko, okienko messenger na stronie internetowej powinno się wyświetlać prawidłowo. Jeśli potrzebujesz pomocy przy swojej stronie internetowej, pisz śmiało, chętnie pomogę.
I to wszystko, okienko messenger na stronie internetowej powinno się wyświetlać prawidłowo. Jeśli potrzebujesz pomocy przy swojej stronie internetowej, pisz śmiało, chętnie pomogę.
